Working remotely with their web team in a very agile environment, I contributed to many projects over three years — from developing award-winning websites for foreign language learners, fun sites to promote learning for children, an e-commerce platform, a web application for publishing books to internal projects in building the platform of frameworks and guidelines on which everything was developed.
Steff is a genius. Occasionally, in between the day-to-day work that I am sure he finds incredibly easy, we throw together a seemingly impossible proof of concept request, just to see what comes back. Without exception what comes back, insanely quickly, is even crazier than the request we first submitted. Watch him, he's going to take over the interwebs!
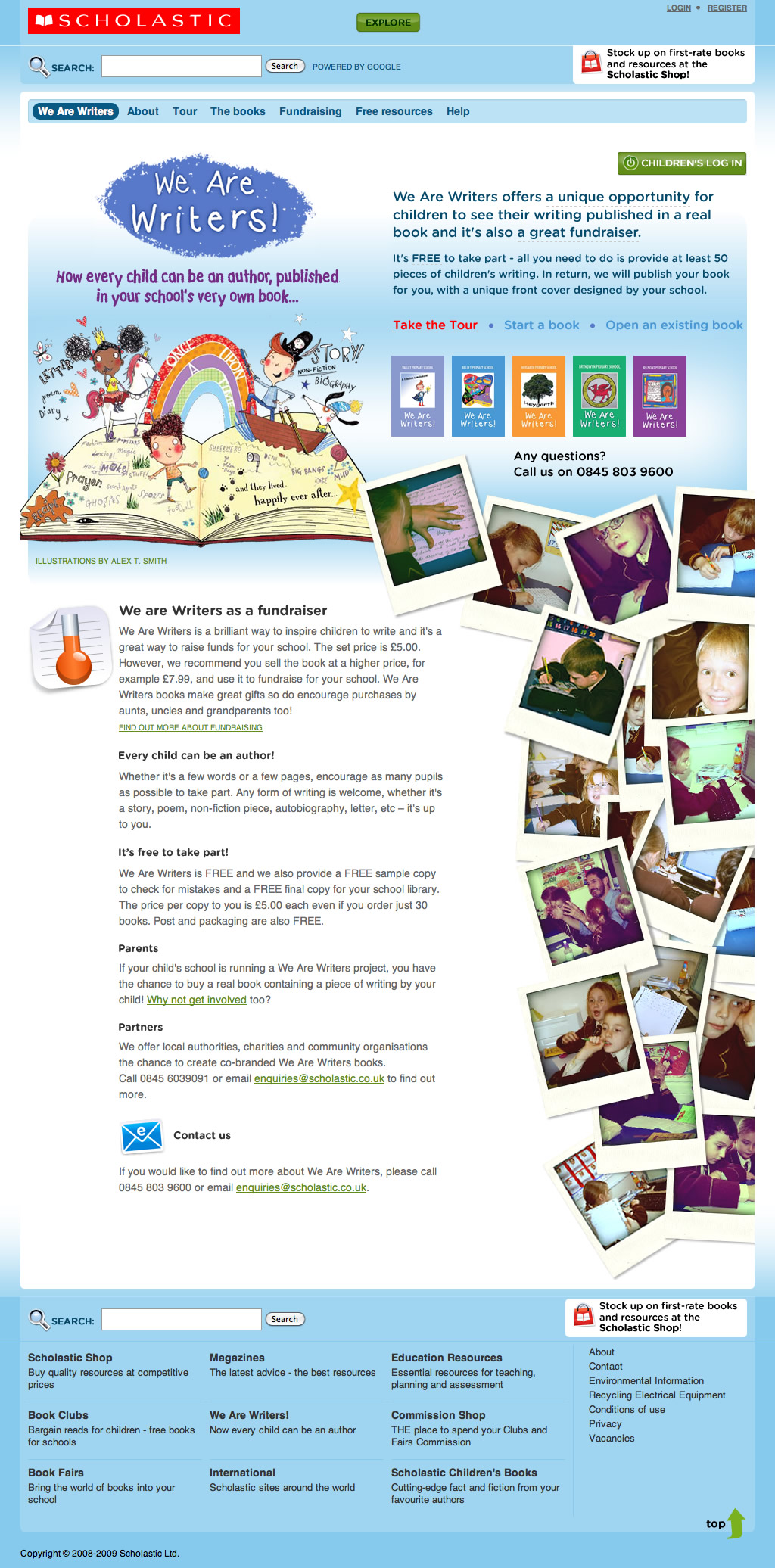
We Are Writers
Scholastic’s We Are Writers offers a unique opportunity for children to see their writing published in a real book. Any school within the UK can sign up and create their own online book, to which pupils can add stories, poems, or any other form of writing.

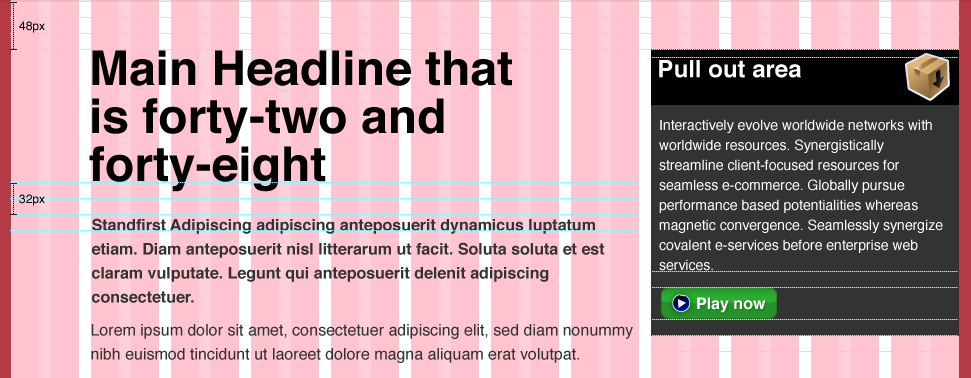
While working on We Are Writers, it became clear that elements we were building would become the foundation of future projects. The first component of this framework was the grid. In order to explore various layout options and quickly iterate on prototypes, I built a tool to generate CSS grids for fixed, elastic and fluid layouts called Gridinator.

This proved to be somewhat of a challenge (this was a time where we cared about supporting Internet Explorer 6 and Firefox 2, and mobile had only just started to be a thing), but ultimately incredibly beneficial as it became the base for not only all future Scholastic layouts, but also the majority of my client work. Gridinator was also adopted by many other people for their layouts, such as Canonical in their redesign of ubuntu.com.
On top of the grid, I created a component library that contained example layouts, HTML fragments, LESS and JavaScript for a number of components that were used across the many projects I worked on. The component library grew and matured over time, and allowed us to modify the styles across many different apps and keep things consistent. Components such as the Universal Navigation were implemented to unify and solidify how users access the various apps, which were previously disjointed. This provided a much better experience for customers, while also allowing the business opportunity to advertise its other offerings.
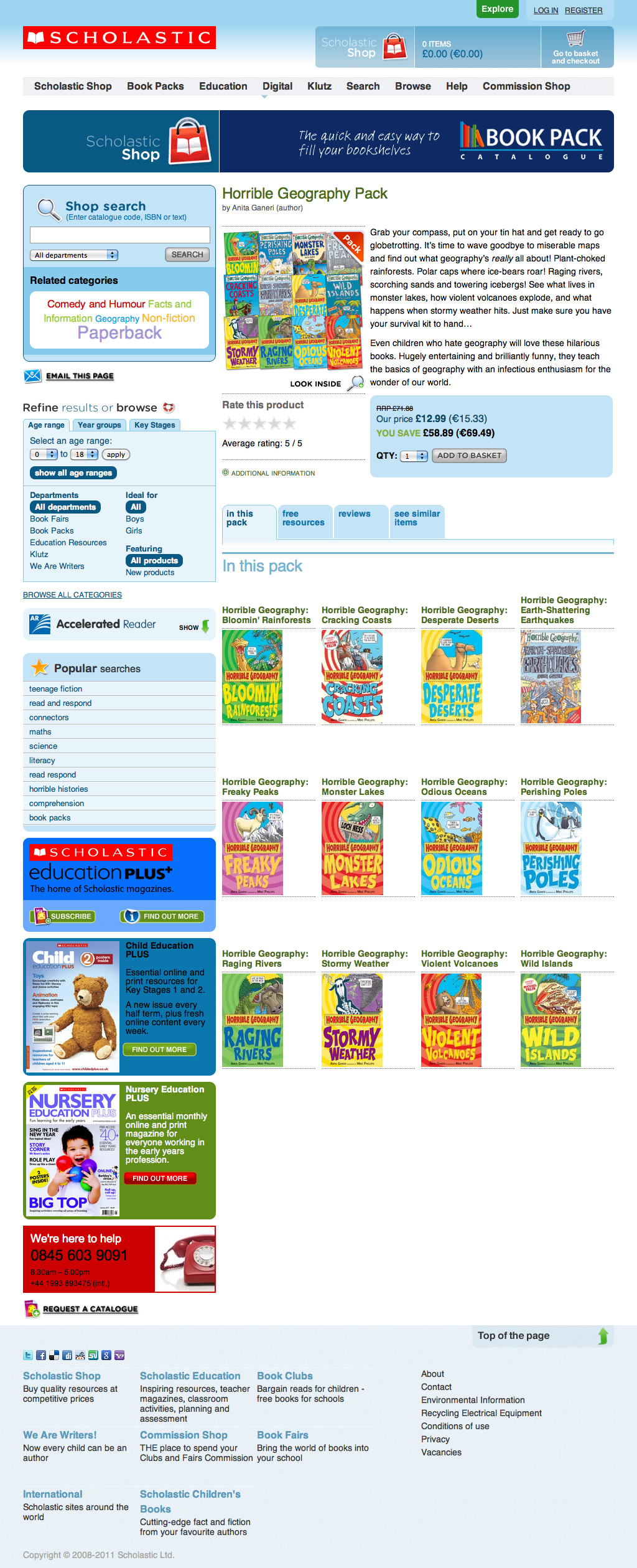
Scholastic Shop
Scholastic’s Shop provides educational resources, magazine subscriptions and supplies books for children for use within nursery, primary schools, school libraries and teacher training colleges across the UK throughout the world.
This project was a complete redesign and recreation of the Scholastic Teacher Shop and its various departments. My role involved implementing designs from the Scholastic web team and Simon Clayson within their Rails environment. As the sole JavaScript developer, I was also tasked to enhance the user experience where possible — for example, AJAX shopping cart update, filtering search results, accordion and carousel elements — following directions from the web team UX manager. Each of these improvements were added to the component library, for use on other projects.

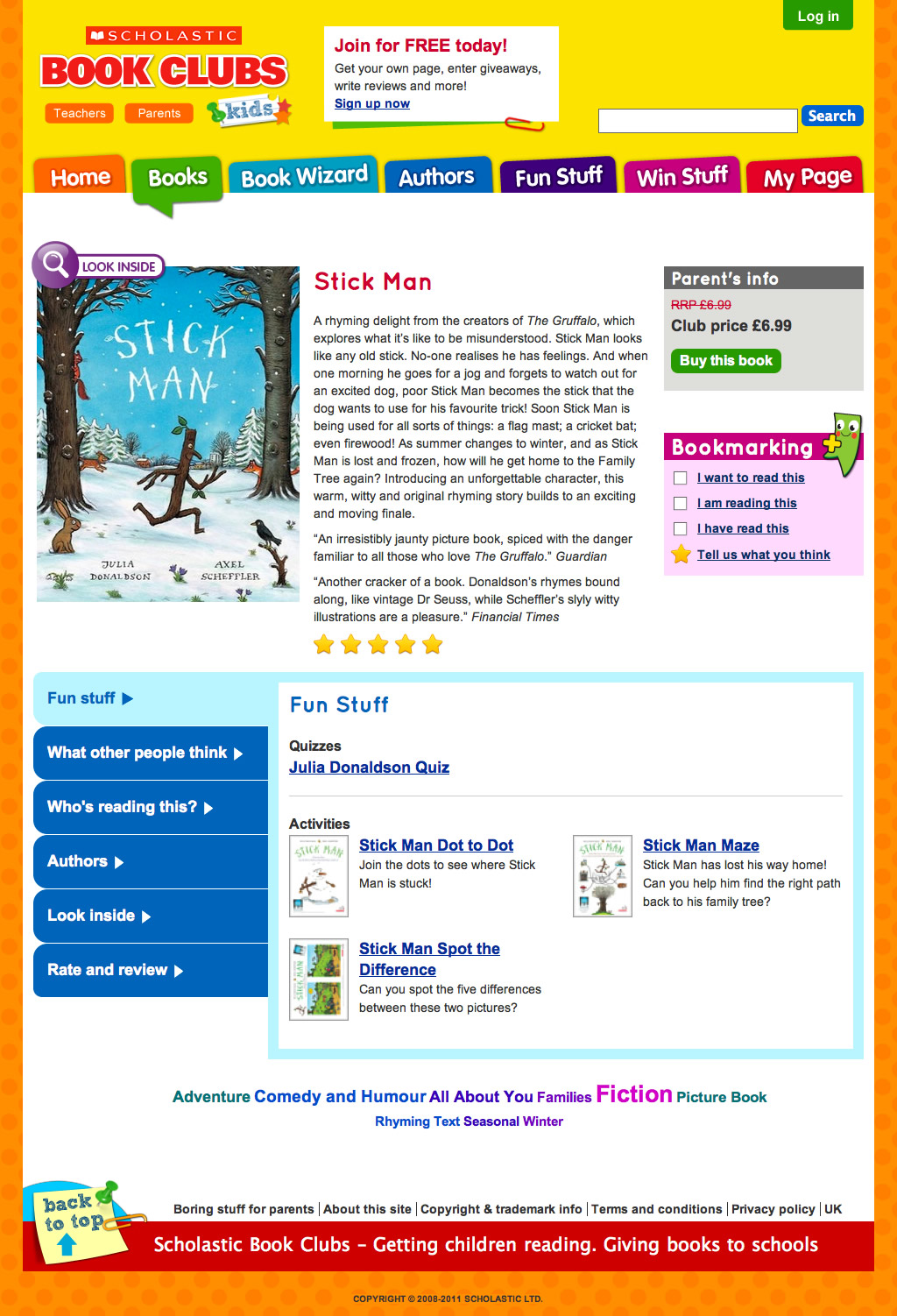
Scholastic Book Clubs
Scholastic Book Clubs offer discounts on the latest and best-selling children’s books. It also offers a fun way for children to explore them, play games and enter giveaways and competitions.
My role involved implementing the designs provided by the Book Clubs and Scholastic web teams in XHTML and CSS. I was also the sole JavaScript developer for the project, taking direction on creating experience enhancements from the web team UX manager.

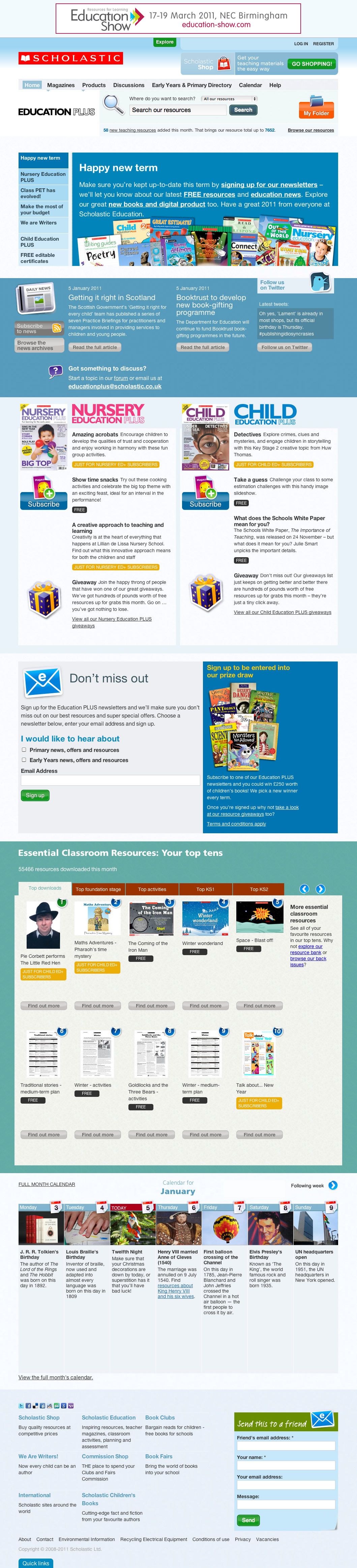
Scholastic Education
The home of Nursery Education PLUS, Child Education PLUS and all of Scholastic Education’s primary and early years resources.
Working alongside front-end developer Graham Bancroft, I implemented the designs provided by the Scholastic web team and Simon Clayson in XHTML and CSS, within their Rails environment. I was also the sole JavaScript developer on the project.