Pure is a unique sports injury practice, dedicated to the prevention, diagnosis, treatment and rehabilitation of sports injuries and musculoskeletal problems. Pure also publish articles, stories, and their research into all aspects of sports injury, making their website a hugely valuable resource.
This meant that accessibility and findability were crucial — all of the new markup was built with accessibility in mind, and using microdata to add extra semantic information so their customers can find exactly what they are looking for.
Working with Steff has always been a pleasure. On top of being a skilled front-end developer with design acumen, he’s a genuinely nice person. If you’re looking for help with development I highly recommend him!
With designs from Tom Rogers, I worked with Made by Cloud to build the new site using Craft CMS. My primary role was to develop the front-end, starting with a static prototype and eventually integrating into Craft templates.
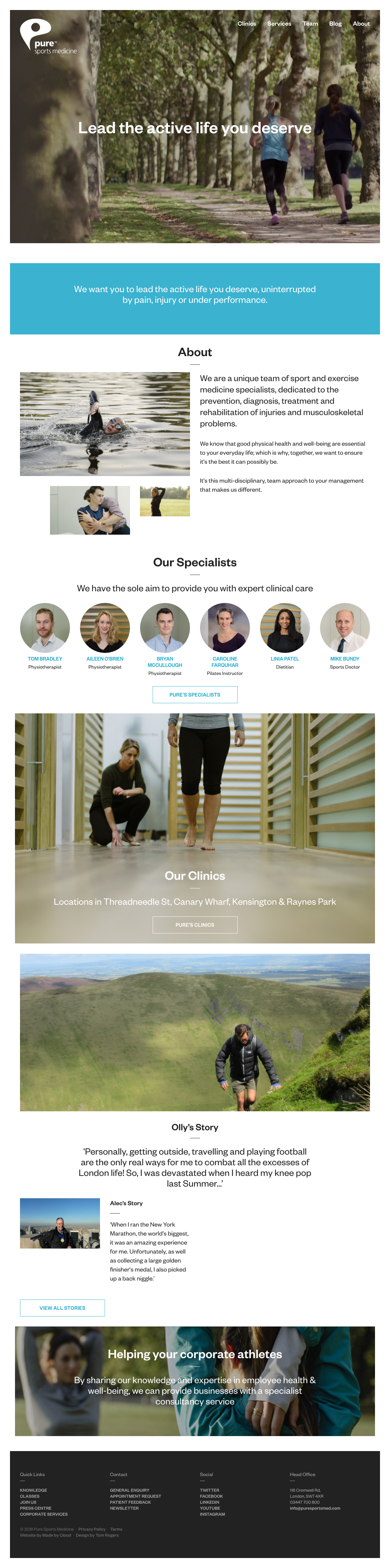
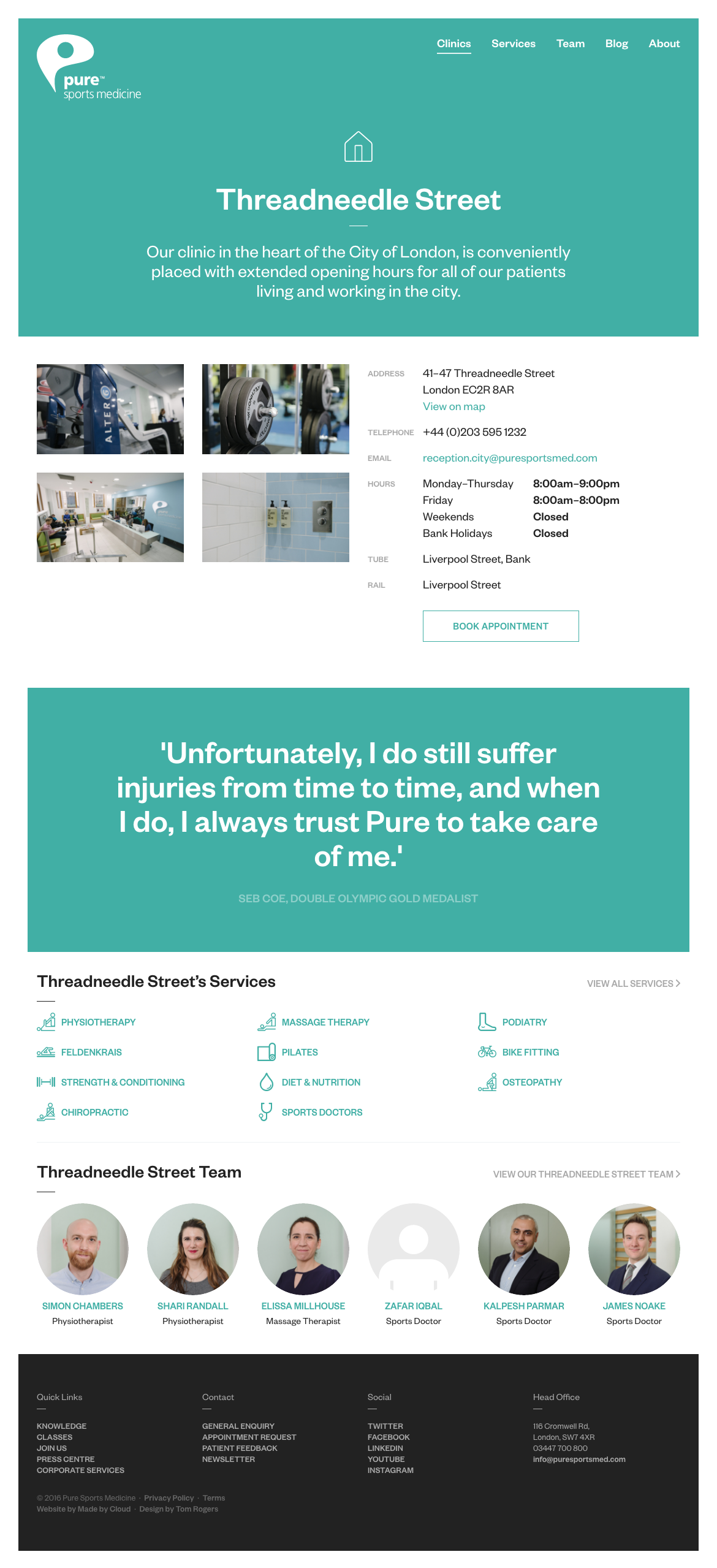
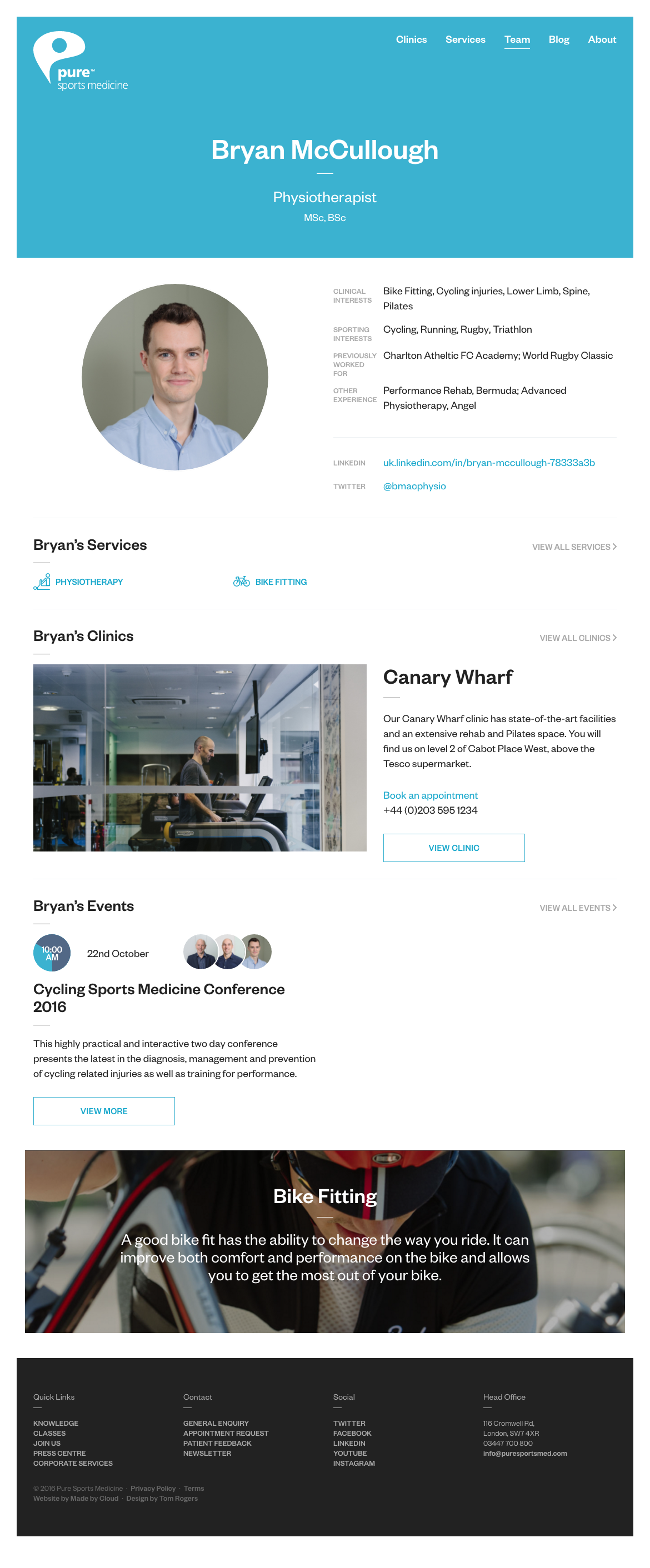
- View Desktop images
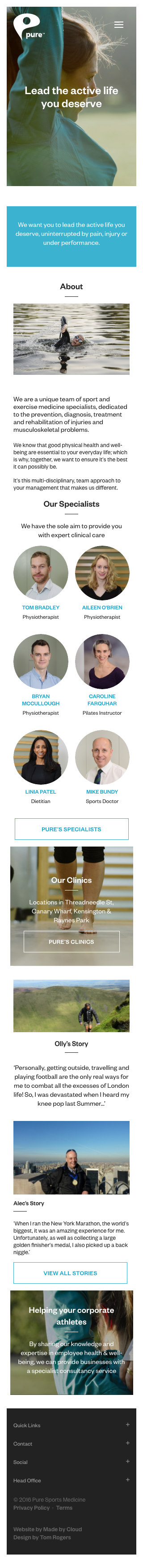
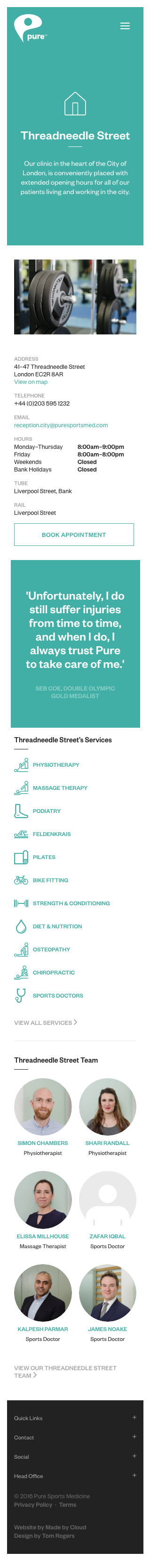
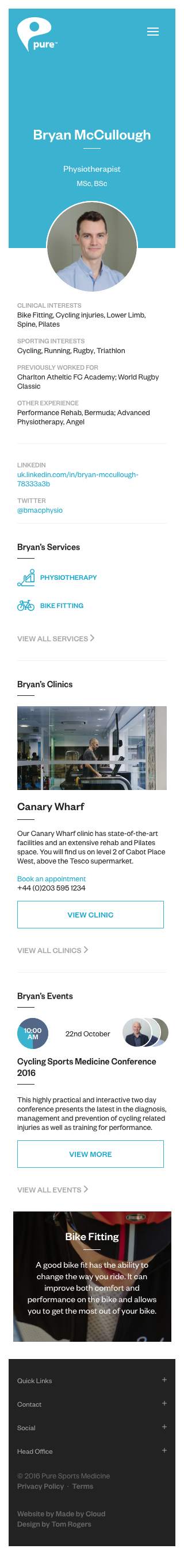
- View Mobile images






Eventful & Classy
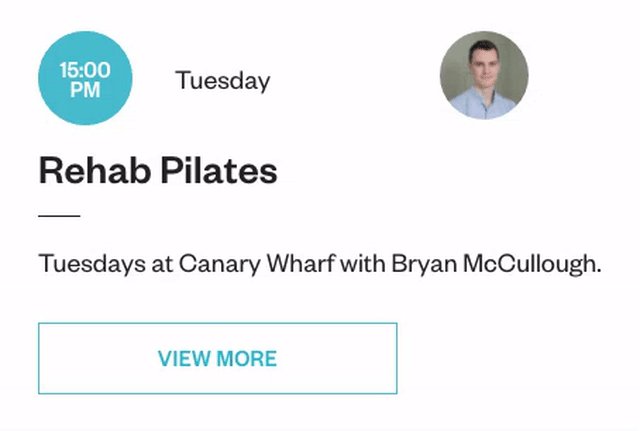
For events and classes, Pure wanted a way to show the times without cluttering each listing.
I created an SVG clock for each event and class; when the item is scrolled into view, the clock animates to show the start and end time.

Form & Function
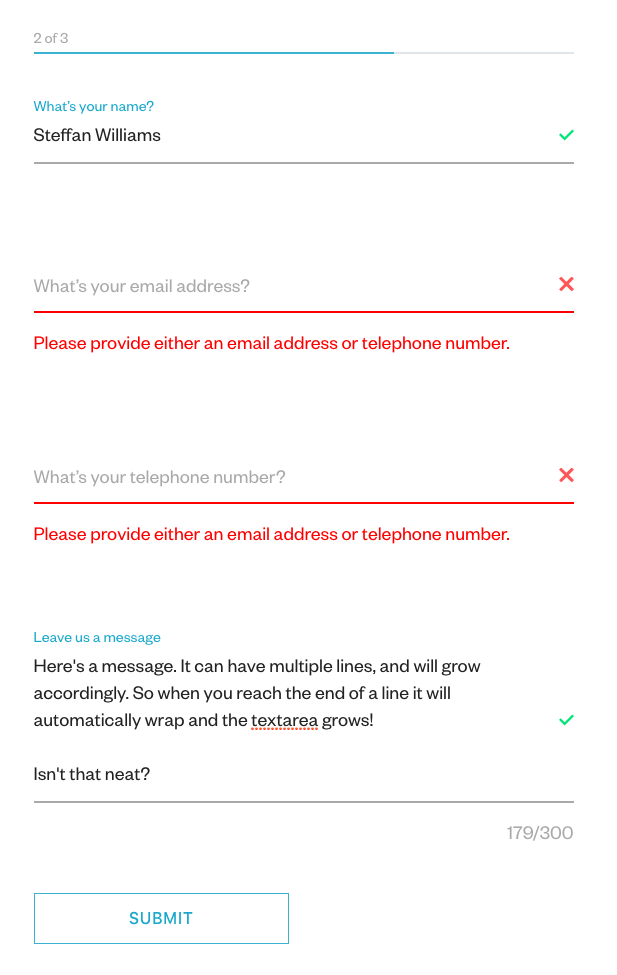
Each form has custom validation for its inputs, along with a progress indicator to let you know how many fields are left to complete as you're filling them in.
Textarea fields, such as messages, have the ability to auto-grow based on their content. As you type into a textarea field, its height will resize so that you can always see what you type.